Create Virtual Host in IIS Server

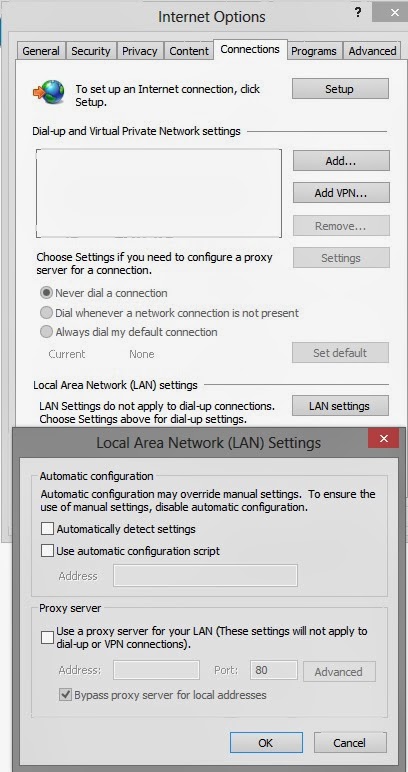
1) Open Command Prompt using Administrative Rights 2) Flush the cache of ARP (Address resolution protocol) a) C:\Windows\system32> netsh interface ip delete arpcache b) C:\Windows\system32> arp -a 3) Open IE (Internet Explorer) a) Open Internet Options window from settings b) Click on Connections Tab -> Click on LAN Settings button c) Uncheck all checkbox but make sure to check the "Bypass proxy server for local address." 4) Open Hosts file from C:\Windows\System32\drivers\etc Folder (Make sure is it have write permission) It will look like this # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost Add these lines at bottom of this file (You can add multiple names) 127.0.0.1 mysite.com 127.0.0.1 maheshbokkisam.com 5) Now check is these virtual host/domain names are working a) Go to Command Prompt and run this commands 5.a.1) ping mysite.c